Markdown-CMS (Content Management System)
Github-Repository (aktuell Closed-Source!): Markdown-CMS in PHP
💡 Dieses Projekt ist im Zusammenhang mit der besonderen Lernleistung im Fach Informatik von Jannis Günsche entstanden.
💡 Dieses Projekt wurde auch in einem anderen Softwarestack umgesetzt: (aktuell Closed-Source!)
Über das Projekt
Es handelt sich hierbei um ein Content-Management-System für Webseiten, das seine Inhalte über Markdown-Dokumente definiert. Ursprünglich entstand es während meiner Abiturzeit als Nebenprodukt meiner besonderen Lernleistung und dient seitdem als solide Grundlage für meine persönliche Portfolio-Webseite. Neben der PHP-Stack-Version gibt es genau die identische Applikation in Nodejs umgesetzt.
Obwohl diese CMS-Version noch recht jung ist, wurde sie von mir vollständig responsive gestaltet und erzeugt Server-seitig valide HTML-Seiten. Aktuell arbeite ich daran, das Projekt weiterzuentwickeln und zusätzliche Funktionen zu integrieren, wie beispielsweise eine verbesserte SEO-Optimierung und eine automatisch generierte Sitemap.
Besonders hervorzuheben ist die modular erweiterbare Featureset-Struktur des Systems durch sogenannte "Action"-Blöcke. Diese ermöglichen die Einbindung dynamischer Widgets oder spezieller Bausteine für die Inhaltsseiten, wie zum Beispiel Image-Slider und Ähnliches.
Stack
- Apache2 (PHP aktiviert)
- PHP (MySQLi aktiviert)
Weitere Software, welche zum Einsatz kommt:
- Parsedown
Screenshots
*Diese Screenshots zeigen das Projekt an sich, und nicht das Projekt in einem bestimmten Stack, weshalb es zu Abweichungen kommen könnte.
Abbildung I: Default Landingpage

Abbildung II: Default Projekt-Galerie

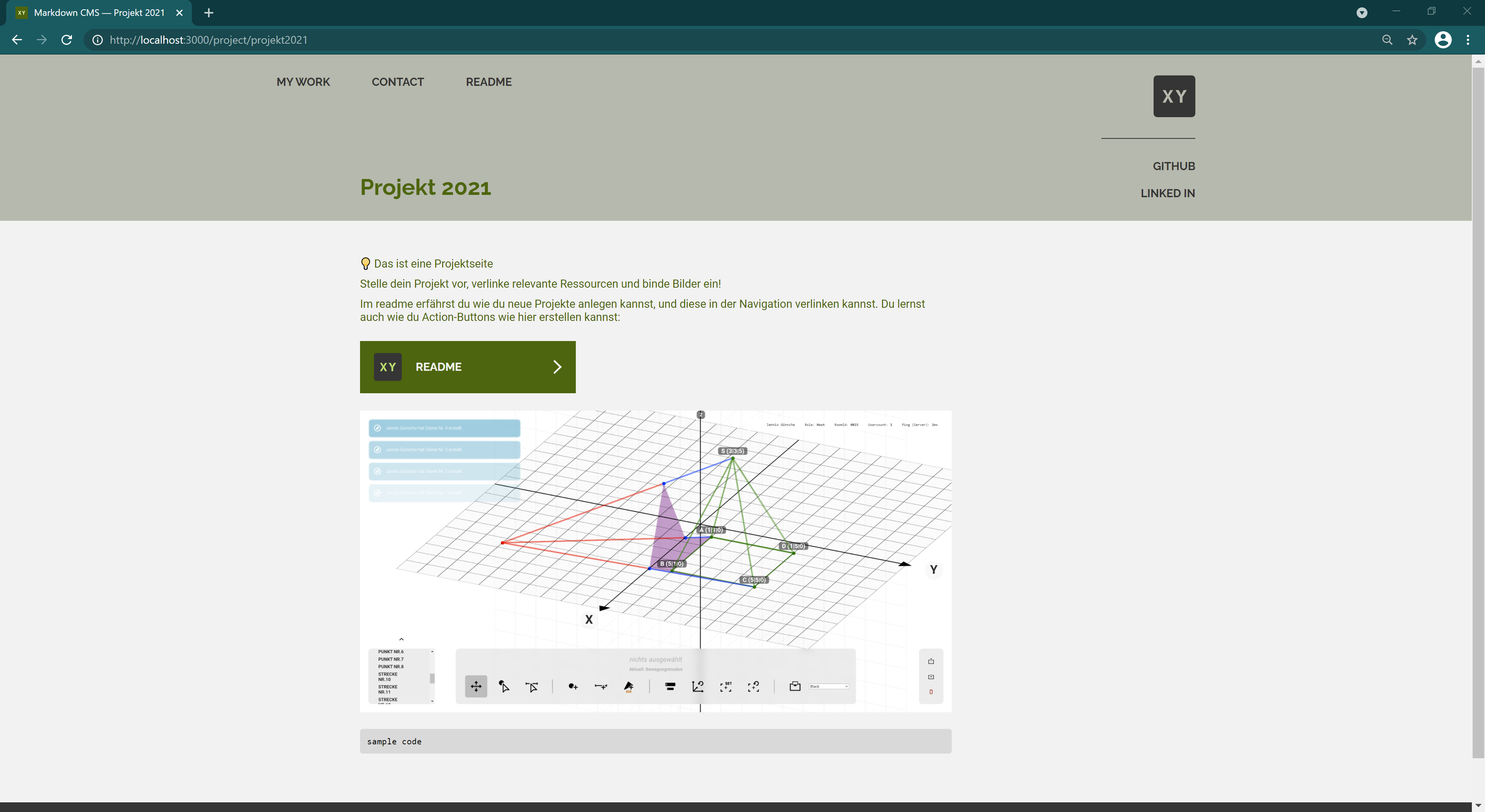
Abbildung III: Default Projekt-Seite

Abbildung IV: Readme-Page (Custom-Page)

Portfolio-Beispiel:
*mit verändertem Farbschema
Abbildung V: Beispiel Landingpage

Abbildung VI: Beispiel Projekt-Galerie

Abbildung VII: Beispiel Projekt-Seite